Virtual Home
Phase 1
(Due to non disclosure agreement the information on this project is limited)
Make it stand out.
In 2020 we were all affected by the worst pandemic that the current generation has ever seen. Suddenly, we started noticing a boom in technology that seemed far out of reach. Under these circumstances an “Innovation Lab” was formed and I was made in charge of it’s initiatives. Virtual Home was one its first initiatives that we delivered.
“Make it stand out“ were the instructions given to us to build a futuristic, immersive space with Mix Reality + IoT capabilities. We were tasked with bringing all human senses to life or as close to reality as we can.
My role What I did
Due to my creative background in designing, film making & audio visuals, I was made the lead technologist/ UI-UX for this project. I was not only in charge of designing what the front and back end might look like but also delivering how this immersive space is to come into existence from construction to sourcing the right technology to build an immersive space with audio visuals.
Product vision
Research coordination
Design sprint
Interaction design
Prototyping & motion studies
Documenting patterns & best practices
Problem statement.
It all begins with an idea. How can we bring our customers as close to reality as possible? IFF is primarily a scent and taste business. It sells ingredients of smell and taste products all across the world. For the perfumer or flavorist who create these products, it is impossible to re-create the exact conditions their end users consume in these products.
Hence, we needed to create a virtual space where not just our creators but also our customers can enter and immerse into the space as if they are standing right there with end user. Whether that is customers’s living room, kitchen, bedroom or even at the retail store.
We needed to re-create these immersive experiences to be as close to the end user’s experience as we could. To achieve this, we created a space that is equipped with not just audio visuals but also temperature & humidity control. In a sense it is a futuristic smart home.
Product Vision & Research
We were given an open floor plan to build this immersive space. The team went out and did extremely distinctive research and even in some cases, field visits to many museums and exhibitions that had immersive projection facilities. After doing an in depth analysis we began our design sprint - 1.
This was a different process being we were not just discussing an application here but creating and delivering an end to end experience. We laid out many different iterations of how the user journey will be. Of course it was not just the IT team, but for the first time I was sitting directly across from the construction and electric team (How cool is that!) explaining user flows and how to construct the space around this experience.
The blueprint on the left is actually the AR map which the construction crew can see using their phone whenever they have questions about AV alignment.
Prototyping in AR & VR
We knew at this point exactly what users wanted and it was time to start exploring the unfinished spaced as seen below and kick off the phase 1 of prototyping. Below are pictures of team trying audio visual tech with AR, VR & MR. The team started putting together some experiences (see below in images) with users and taking them on an immersive journey of scent and flavors. The goal of this workshop was to receive feedback and iterate the path going forward.

Before construction

Prototyping visuals

Team setting up AR, VR environments

User trying Magic Leap AR glasses with scent diffuser

User taking virtual tour of how fully constructed virtual home might look like
Moving Forward
After having a detailed construction plan and a successful workshop with users, the Innovation Lab received $250K of funding for end to end delivery of a virtual home phase 1. This phase included delivery of 3 items:
Audio visual purchase and installation.
Building a back end system that controls visuals on the wall.
Native iPad app that allows users to control the scenes with just a touch of a button on the iPad.
It’s Design Sprint Time!
After doing a dozen design sprints at IFF, I feel very comfortable with users and going for that hands on approach.

Wire framing iPad & web app
Having done the design sprint process speeds up the user validation, technical feasibility and iteration process. Overall it is a time and money saver. Here are some screen shots of native iPad app and a web portal to maintain all virtual home scenes.
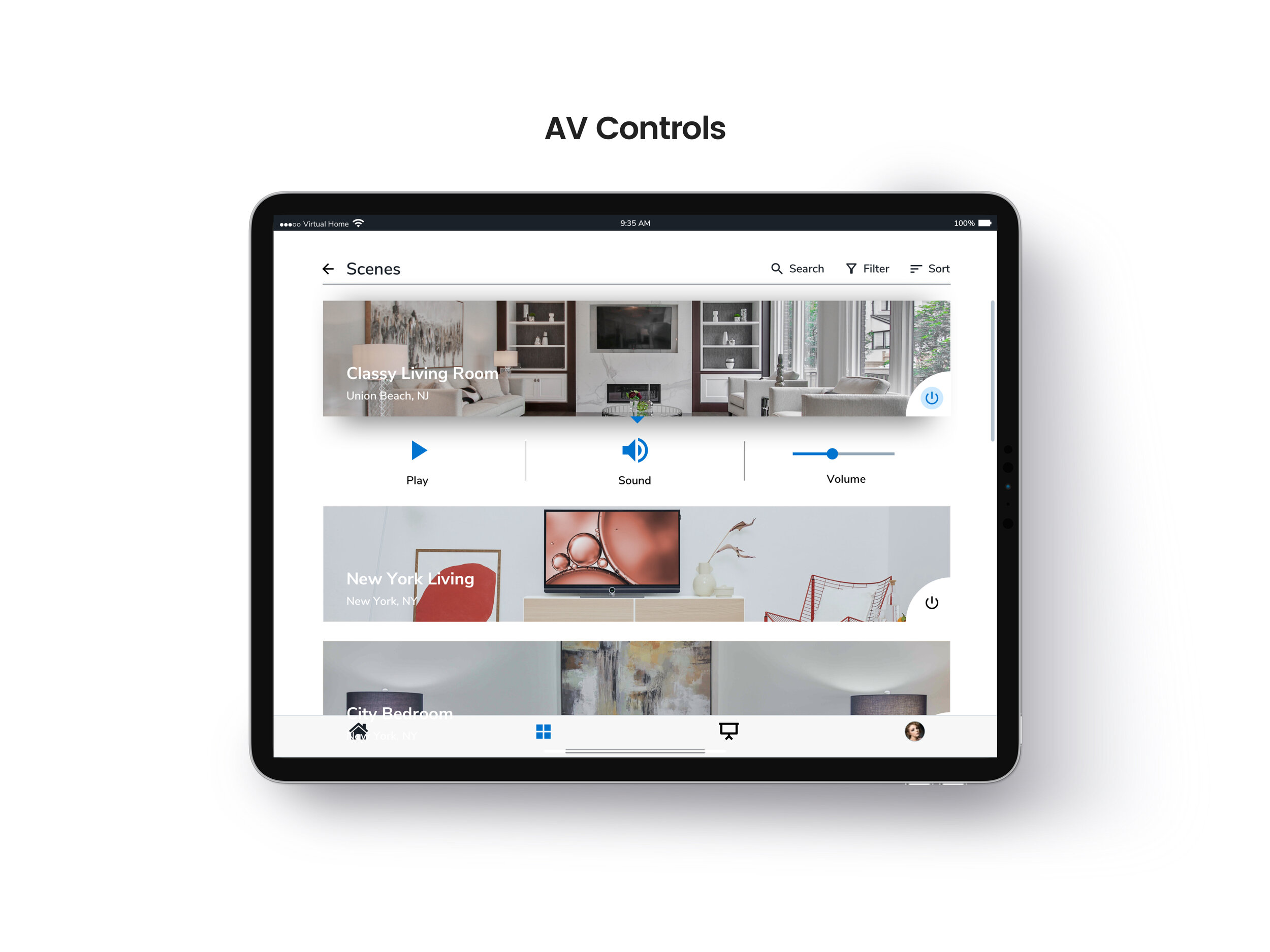
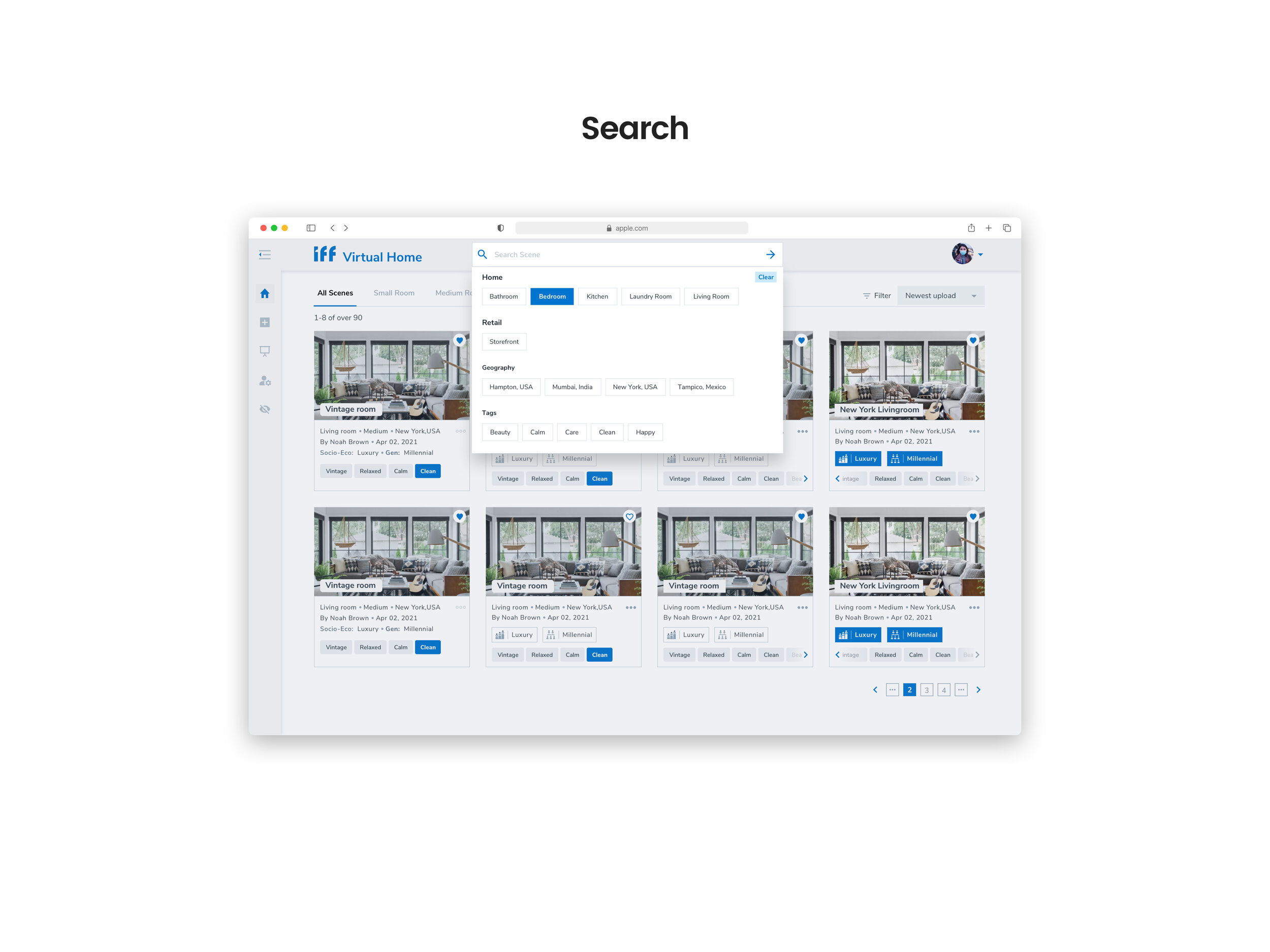
Final Look
Here’s the final look at the product which is MVP 1. Due to a NDA some of the data and screens have been altered to maintain confidentiality. Even though both apps are native built and responsive, the use case for both apps are different. The iPad app is to control the Virtual Home smart space, while the Web app is to maintain scenes gallery on the back end. Almost like an admin only portal. However, here’s the fascinating thing- once a new scene is created on the web app, all of the assets are automatically displayed on the iPad and ready to showcase for the users in the virtual home space.